Pins & Boxes KBar API
Pins & Boxes comes with build-in KBar support, which means that you can execute any Pins & Boxes function using custom toolbar buttons of KBar (or let any other scripts remote execute Pins & Boxes functions).
Overview

To create a custom KBar button, go to the KBar Settings, click on "Add Button" and choose as button type "Run JSX/JSXBIN File".
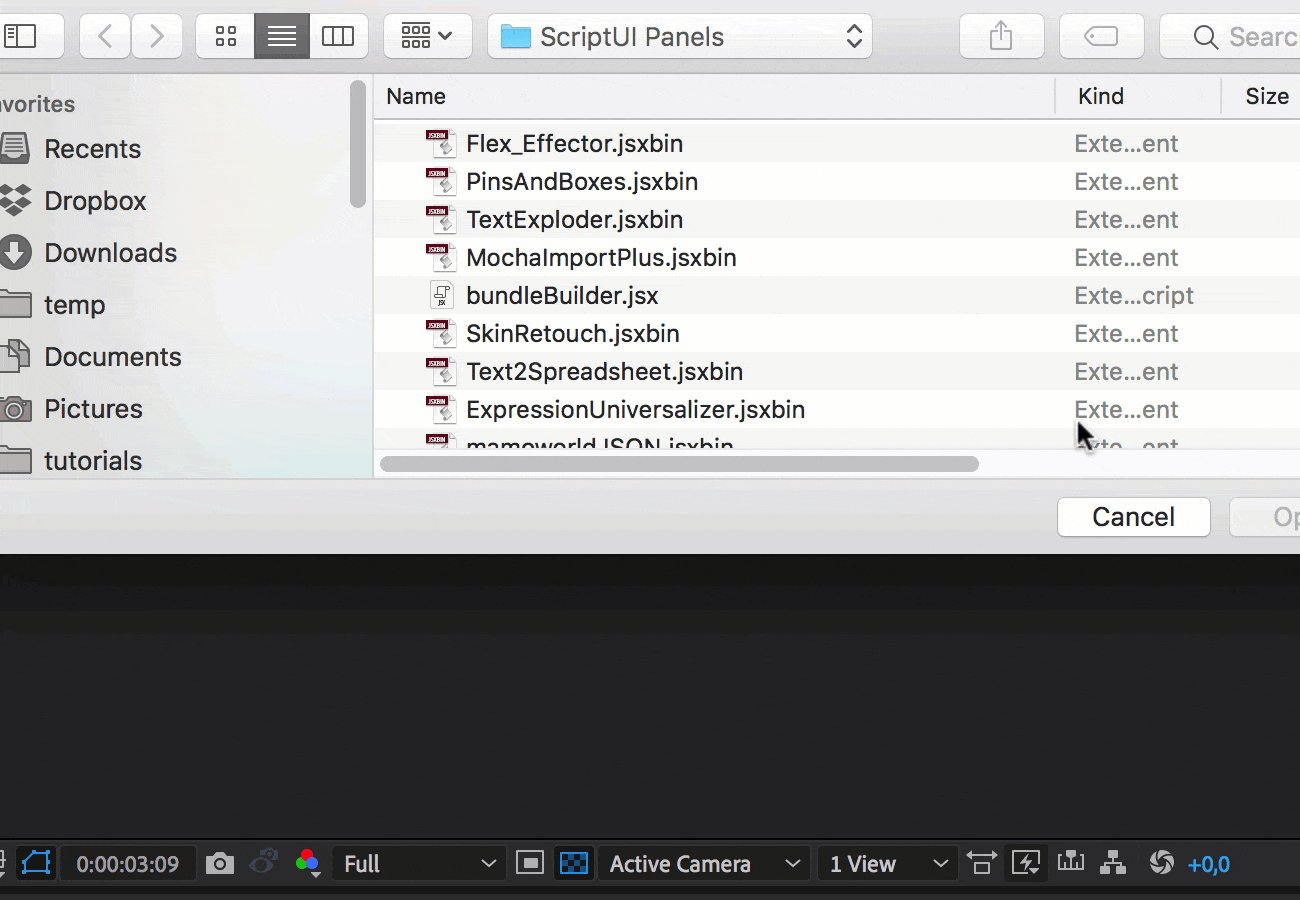
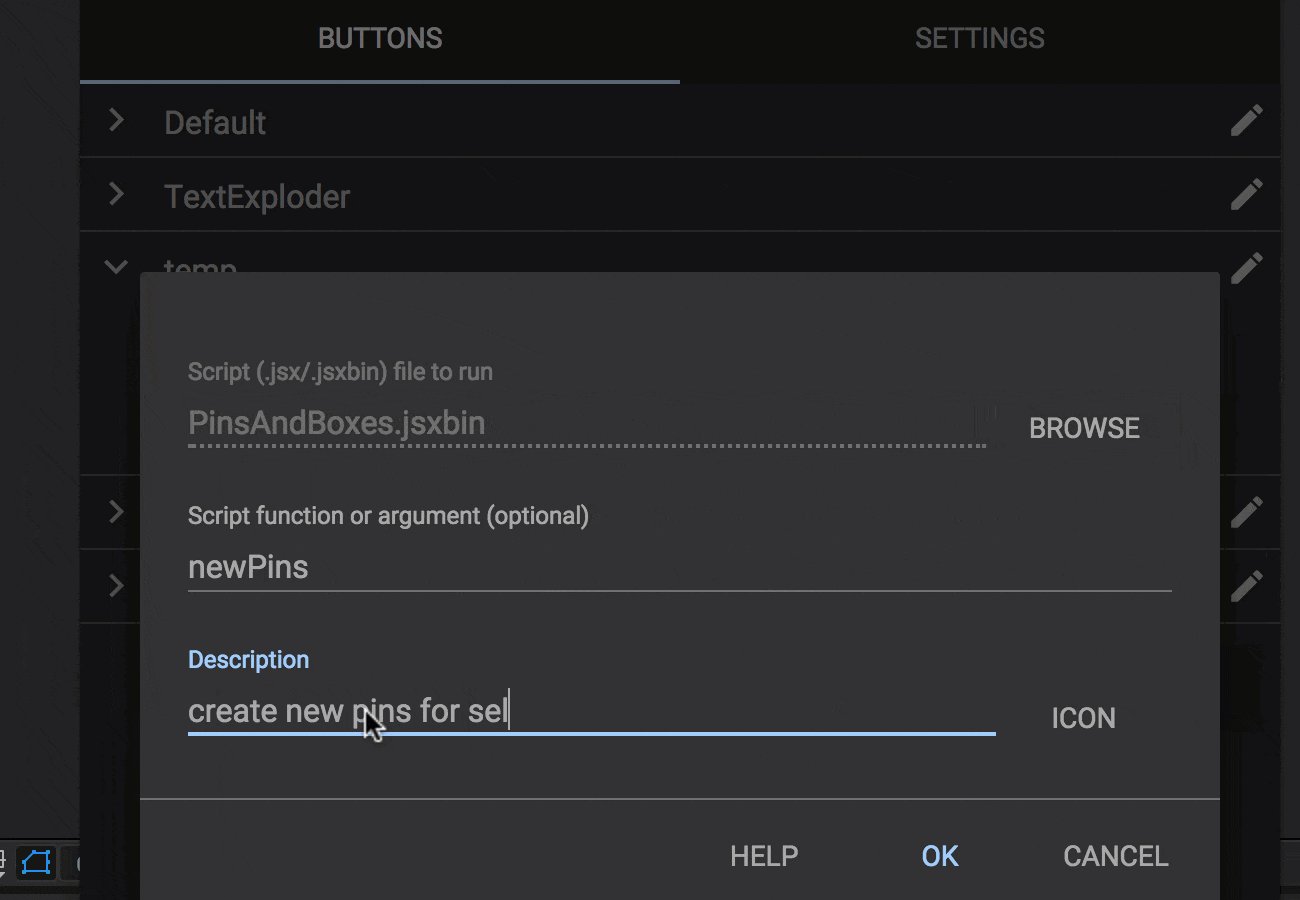
In the dialog that opens, choose the Pins & Boxes script (PinsAndBoxes.jsxbin) as file to execute and enter at Script function or argument one of the functions listed in the section Available Functions below. If you leave the script function field empty, the button will simply launch Pins & Boxes and show its user interface.
Available Functions
newPinslike clicking on the "Pins" button in the UInewBoxlike clicking on the "Box" button in the UItogglePinVisibilitytoggle visibility of pinssetPinTimelike clicking the marker icon in the UIremovePinTimelike shift-clicking the marker icon in the UIremovePinsFromBoxeslike clicking the - icon in the UIaddPinsToBoxeslike clicking the + icon in the UI
Icons
You can use the following icons for your KBar buttons.
You created your own icons and want to share them here? Please let us know!
Advanced Features
Executing Several Functions
Sometimes a button should do more than just one thing (like first creating some pins and then directly a box around those pins). You can simply enter several functions separated by white-space or semicolons:
newPins newBox
This first loads tracking data from the clipboard and then applies a corner pin effect to the selected layer. If you like, you can also write it as
newPins;newBox
or
newPins() newBox()
Function Arguments
You can provide optional arguments for your script functions. If you enter as function
newPins
it just creates the default pins. But if you enter
newPins({showDialog:true})
it shows you a dialog where you can choose the pins that should be created (like when you shift-click on the Pins button in Pins & Boxes). Note that the arguments are given as an object, i.e. have the form
({argument1:value1, argument2:value2})
Options for newPins
- motherLayerArray: for each layer in this array, pins are created, if you set it to [ ] a single pin will be created that is not connected to any mother layer (default: selected layers)
- movingIf true, creates moving pins, otherwise pins for the current time (bool, default: true)
- scaleFactor default 1, if set to 1.5, for example, you get pins of 1.5 times the default size
- topLeft: If true, creates a pin at the top left corner of each mother layer (bool, default: true)
- top: If true, creates a pin at the top center of each mother layer (bool, default: true)
- topRight: If true, creates a pin at the top left corner of each mother layer (bool, default: true)
- left: If true, creates a pin at the center of the left edge of each mother layer (bool, default: false)
- center: If true, creates a pin at the center of each mother layer (bool, default: false)
- right: If true, creates a pin at the center of the right edge of each mother layer (bool, default: false)
- bottomLeft: If true, creates a pin at the bottom left corner of each mother layer (bool, default: true)
- bottom: If true, creates a pin at the bottom center of each mother layer (bool, default: true)
- bottomRight: If true, creates a pin at the bottom left corner of each mother layer (bool, default: true)
Options for newBox
- pinLayerArray: array of the pin layers around which a box should be created (default: selected layers)
- layerType: string, must be one of "Shape", "Comp" or "Solid" (default: "Shape")
- color: fill color for the box (default: [1,1,1] for white)
- marginLeft: sets the left margin of the box effect (default: 0)
- marginTop: sets the top margin of the box effect (default: 0)
- marginRight: sets the right margin of the box effect (default: 0)
- marginBottom: sets the bottom margin of the box effect (default: 0)
- scale: sets the scale parameter of the box effect (default: [100,100])
- anchor: sets the anchor parameter of the box effect (default: [50,50])
- offset: sets the offset parameter of the box effect (default: [0,0])
Options for togglePinVisibility
- comp: the comp in which the visibilty of the pin layers should be toggled (default: active comp)
Options for setPinTime
- pinLayerArray: array of the pin layers for which the current markers should be generated; all layers in the array that are no pin layers are ignored (default: selected layers)
- time: time at which the marker should be placed (default: current time of the comp)
Options for removePinTime
- pinLayerArray: array of the pin layers for which the current markers should be removed; all layers in the array that are no pin layers are ignored (default: selected layers)
Options for addPinsToBoxes
- boxLayerArray: array of the box layers from which pins should be removed; all layers in the array that are no box layers are ignored (default: selected layers)
- pinLayerArray: array of the pin layers which should be removed from the box(es); all layers in the array that are no pin layers are ignored (default: selected layers)
Options for removePinsFromBoxes
- boxLayerArray: array of the box layers to which pins should be added; all layers in the array that are no box layers are ignored (default: selected layers)
- pinLayerArray: array of the pin layers which should be added to the box(es); all layers in the array that are no pin layers are ignored (default: selected layers)
In addition, all functions accept the following two arguments:
- forceNoUndoGroup (bool): forces MochaImport+ to create no undo groups
- silent (bool): forces MochaImport+ to show no dialogs or messages (instead of a message it then throws an error when something went wrong).
eval - executing any scripting code
The special function eval allows you to execute arbitrary scripting code:
eval(alert("Hello World"))
This is useful if you want to combine the execution of Pins & Boxes functions with other scripting tasks in a single button.
Examples
newPins({showDialog:true}); newBox(layerType:"Shape")
Shows a dialog which pins should be created and then creates those pins and also a shape layer box around them.
newPins({topLeft:false, top:false, topRight:false, left:false, center:false, right:false, bottomLeft:false, bottom:false, bottomRight:true})
Creates only a pin at the bottom right corner of the selected layer(s).
newPins({showDialog:true, topLeft: true, bottomRight:true})
Shows a dialog to create pins with only the bottom right corner being preselected.
newBox({layerType:"Shape", marginLeft:10, marginRight:10, marginTop:10,marginBottom:10})
Creates a shape layer box (for the selected pin layers) with a margin of 10px.