Section 4
Special Keyframe Types
We’ve already learned about linear and easy ease keyframes, so now it’s time to look at some more exotic keyframe types – hold, auto bezier and roving. As we mentioned before, the graph editor has icon buttons to turn keyframes into any of these types (except roving).![]()
Hold Keyframes
Hold is a special keyframe type that means there is no transition at all. Instead, the property stays at the value of the hold keyframe, then when the next keyframe comes it jumps abruptly to the new value:
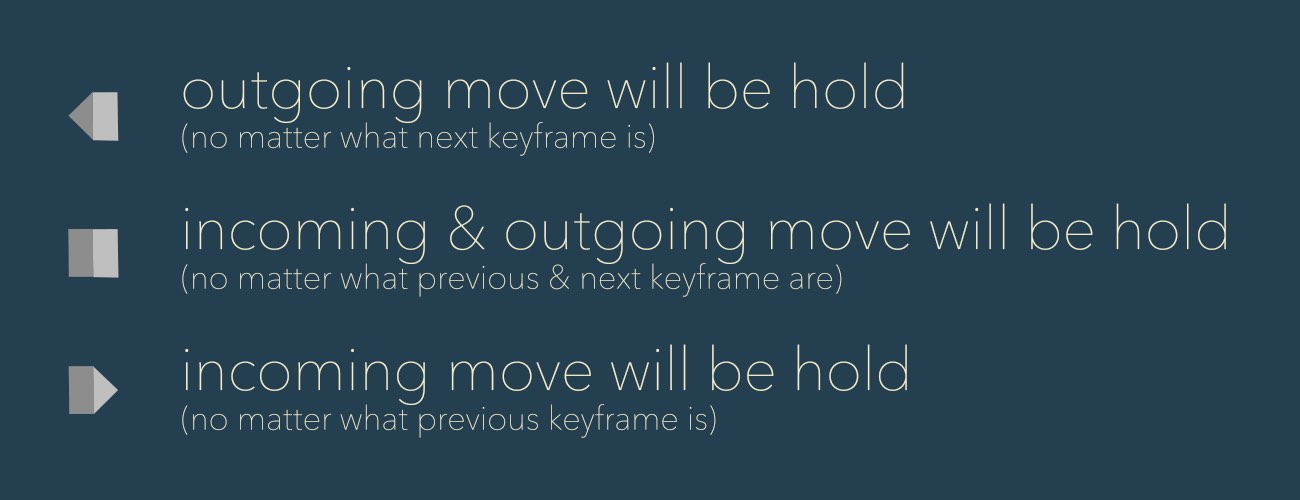
Hold keyframes are visualized as a rectangle, and like all keyframe types, both the left and the right half of a keyframe can be a hold (or not). When you turn a keyframe into a hold keyframe, by default only the right half (i.e. outgoing movement) will be set to hold. If you start adding more keyframes after a hold keyframe, both their left and right halves will become hold.
Hold keyframes have priority compared to the other keyframe types. So, if either side of a movement is a hold keyframe, the move will perform a hold, no matter what the keyframe on the other side says. 
Auto Bezier Keyframes
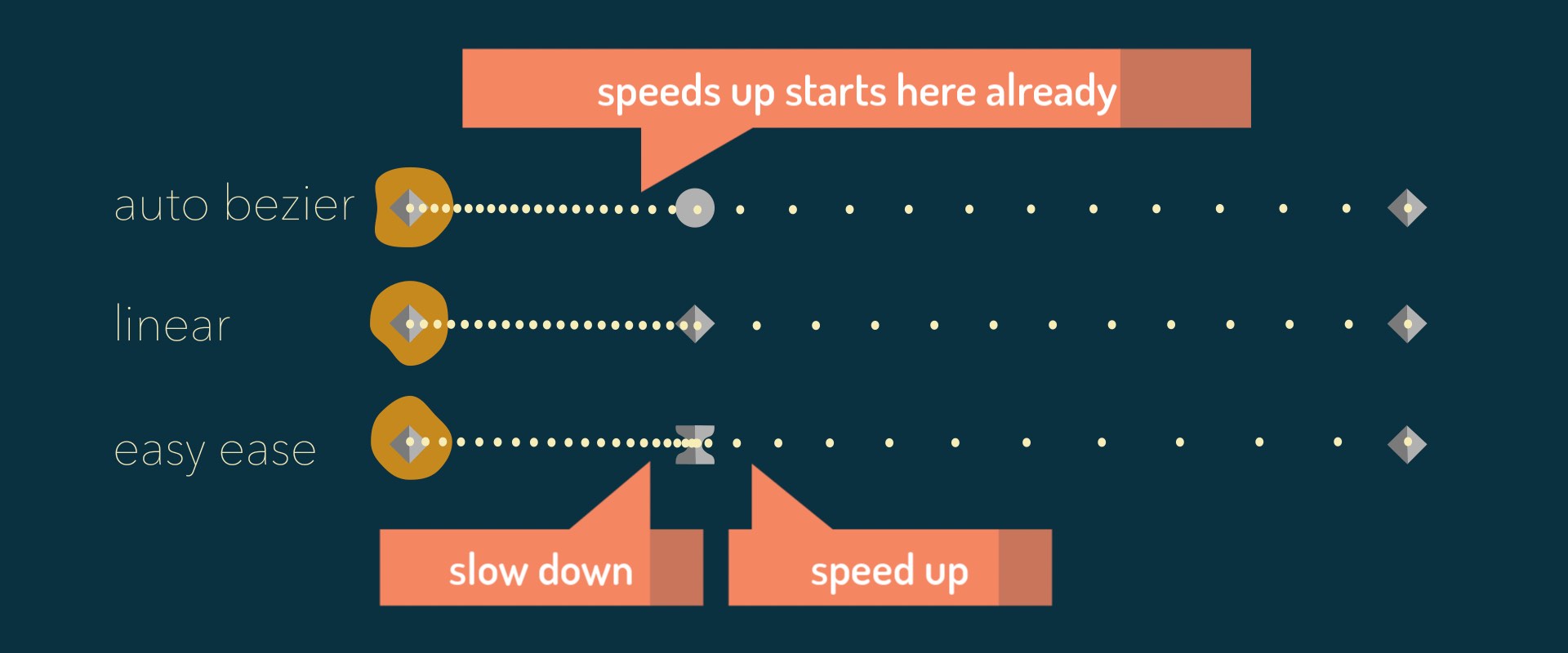
Next to the icon for Linear keyframes, the graph editor also provides a button for Auto Bezier keyframes. Auto Beziers are represented by a circle shape, and are used to make sure that the speed change from one move to the next is smooth. So far, you’ve learned that Easy Ease In and Easy Ease Out create a smooth start and stop for a movement. However, if you have keyframes in the middle of a longer move, making them Easy Ease would cause a stopover, since they will always do a smooth transition to and from zero speed. By contrast, Auto Bezier keyframes create a smooth speed change between the speed of the keyframe’s incoming move and the speed of the outgoing move. Here’s a comparison:
When you look at the dots indicating the position at each frame, you can see that Auto Bezier transitions smoothly from very tightly placed dots (i.e. slow movement) to bigger spaces between the dots (fast movement). In the Linear variant, this change happens abruptly, right at the middle keyframe. For the Easy Ease variant, you can see that when approaching the middle keyframe the dots are even closer together, instead of being further apart. This is because the Easy Ease stops at each keyframe, and in order to ease into this stop it first needs to slow down. This is even more obvious when we look at the speed graph. While the Auto Bezier curve is a smoothed version of the Linear curve, the Easy Ease curve looks very different, dipping down to zero speed at each stopover.
In the Linear variant, this change happens abruptly, right at the middle keyframe. For the Easy Ease variant, you can see that when approaching the middle keyframe the dots are even closer together, instead of being further apart. This is because the Easy Ease stops at each keyframe, and in order to ease into this stop it first needs to slow down. This is even more obvious when we look at the speed graph. While the Auto Bezier curve is a smoothed version of the Linear curve, the Easy Ease curve looks very different, dipping down to zero speed at each stopover.
Also note that Auto Bezier is a term used for both temporal interpolation - what we’re talking about here - but also spatial interpolation. For more details on the latter, see the Spatial Interpolation section.
Roving Keyframes
You’ve seen how Auto Bezier keyframes are useful for smoothing out speed changes. Often, you want to go one step further and create keyframes that don’t influence the timing at all, which is exactly what Roving keyframes are. We’ve talked so much about easing now that it’s easy to forget that the timing of an animation depends on two factors: how the keys are eased, and at what time they’re placed. While Auto Bezier keyframes adjust their easing to create smooth speed curves, they will never move forward or backward in time unless you move them manually. By contrast, Roving keyframes adjust their easing and their time to create perfectly seamless speed curves. In this example, all but the first and last keys are roving. When we adjust the easing of the first or last key, all the roving keyframes update accordingly:
This is super useful when your motion paths have highly complex shapes with tons of keyframes (say, something moving along the contours of your logo) but while you are easing the moves you don’t want to worry about all those keyframes. This video gives a quick overview of roving keyframes.
In the next video, I first try to ease a complex motion path with Auto Bezier, and then with Roving keyframes. This will also give you an idea of how roving keyframes behave in the graph editor.

BeatEdit detects the beats in your music and generates markers for them in your Premiere Pro timeline. Create automatic edits in sync with the music, or let BeatEdit assist your manual editing process.

Create complex expression-driven templates, character rigs, shape animations and more without writing any code!