Section 4
Summary
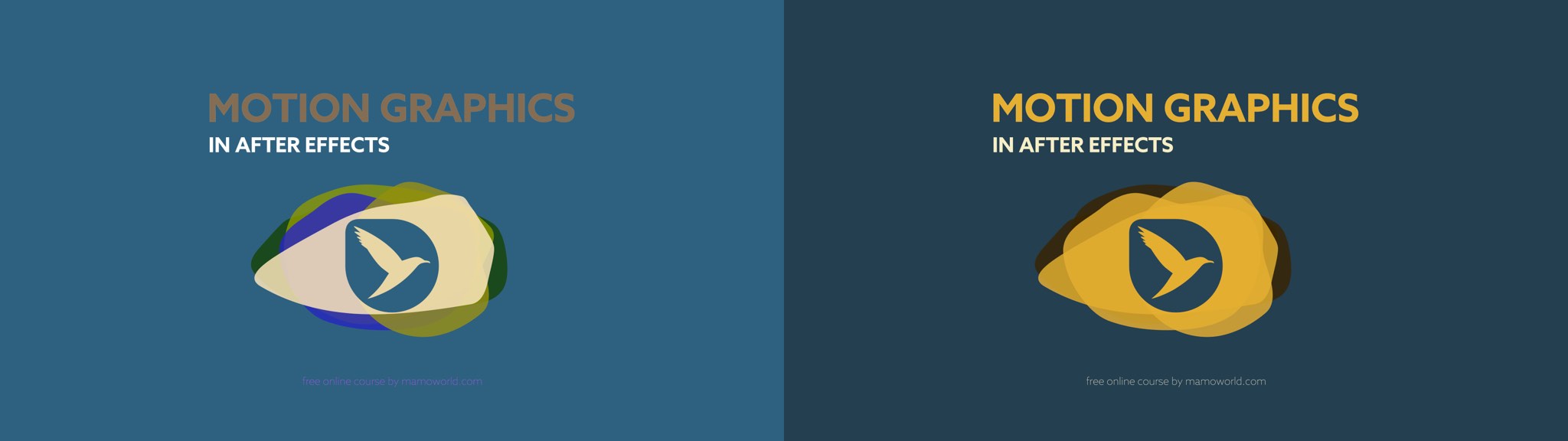
 Let’s take a look at the example from the beginning of this chapter again. What are the problems of the example on the left?
Let’s take a look at the example from the beginning of this chapter again. What are the problems of the example on the left?
Less is More
First of all, the left variant is not based on a color theme – almost every element has a different color. The one on the right, meanwhile, is clearly based on a color theme, with many elements that share the same colors.
Contrast
The MOTION GRAPHICS text in the left example has very little contrast. The IN AFTER EFFECTS text below it has so much more contrast that even though it is much smaller, we notice it far more than the main title. The little text at the bottom is barely visible due to a lack of contrast.
Bonus Question
In the right variant, why is the MOTION GRAPHICS text a little less bright than the IN AFTER EFFECTS text? This gives the secondary text a bigger contrast than the main text – shouldn’t it be less important?
The answer is that contrast isn’t the only important factor in how much we focus on an element. Size also plays an important role, for example. And since the main title is much bigger than the secondary text, and the difference in contrast is not that great, the main focus is still on the main text and everything feels balanced.

Auto-detect beats in a music track, wiggle to the beat, write markers,repeat keyframes, stagger layers, and more!

This bundle includes 18 behaviors with 69 variants and more than 50 sound effects to create glitch effects with Squash & Stretch Pro
Join our newsletter for updates on this book and more great stuff we create!