Android Spring
Design spring animations in After Effects in the same way as Android's Spring Animation and use them for implementation in Android, iOS and React!
This expression interpolates between keyframes in the same way as Android's Spring Animation animations and has exactly the same parameters. It allows you to not only easily create a spring animation in After Effects, it also calculates all the parameters you need to recreate the exact same behavior with Android's Spring Physics, UIKit’s UISpringTimingParameters, or SwiftUI’s interpolatingSpring and react-spring. So you can design the animations with the Android spring parameters and then easily implement them across all platforms so they always feel the same, whether your user is in a web app, or using an Android or Apple phone.
Parameters
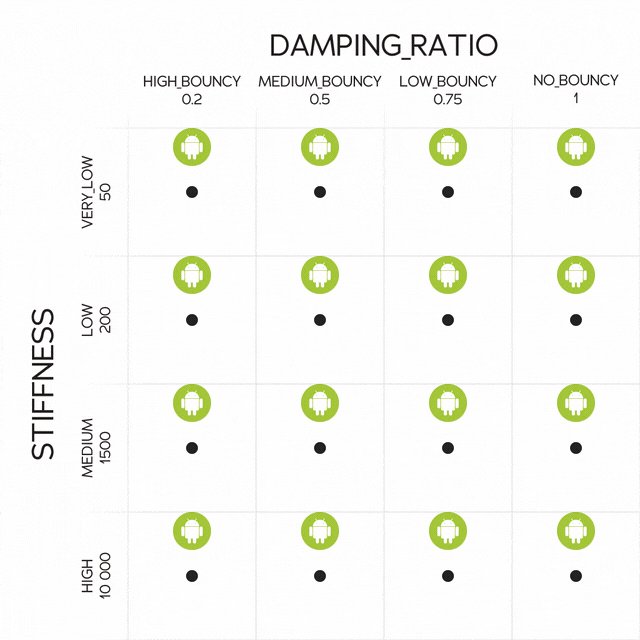
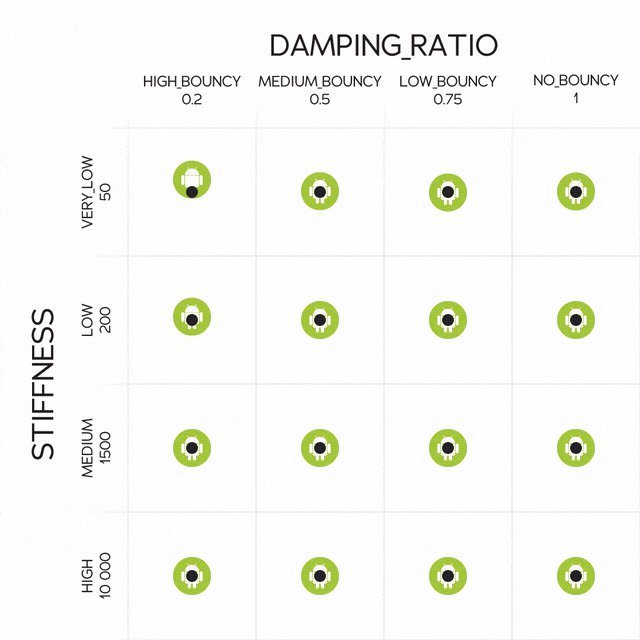
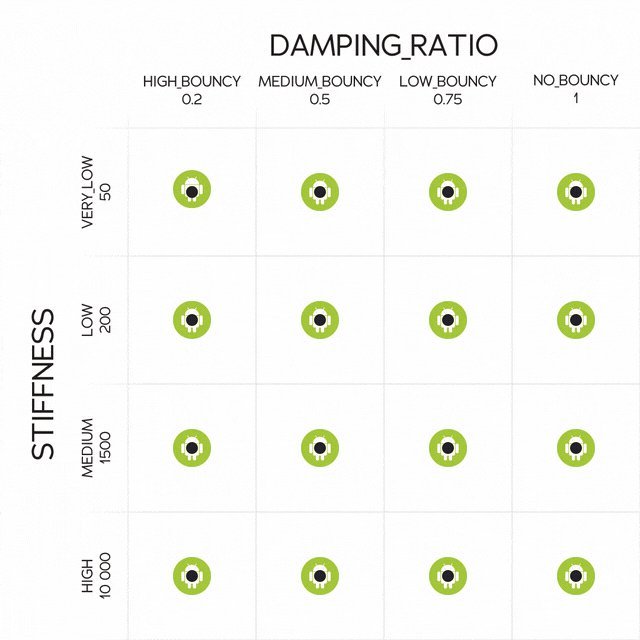
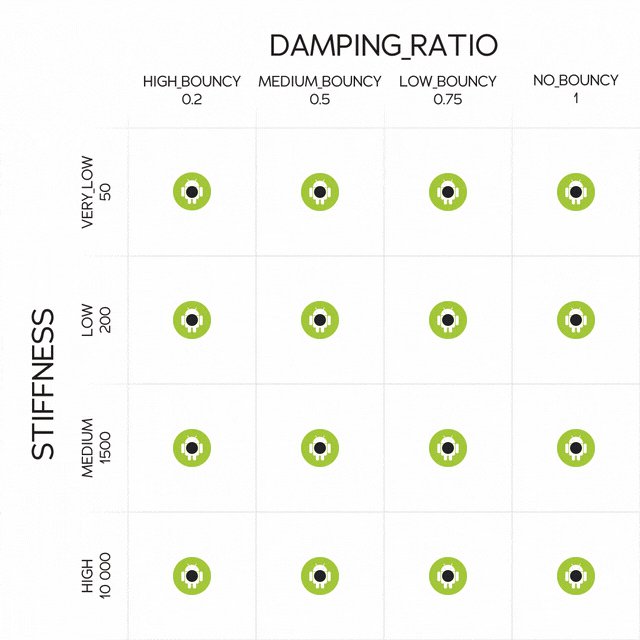
Android's Spring Animation describes spring animations with damping ratio and stiffness. Instead of dealing with a ton of different keyframe types, easings and durations, you describe each move with just two numbers! Android has four default values for both damping and stiffness, and the following chart demonstrates what all combinations of these values look like.

Creating Animations
Android Spring creates time-less animations, i.e. you don't specify the duration of movements or motion path curves. Instead you just specify a target position and how the object is attracted by this target position (as if your object is pulled towards that target by an invisible spring). When you apply this expression, your keyframes turn into target positions. So if you have two keyframes, for example, immediately after the first keyframe, the value is attracted by the second keyframes and moves towards it based on the spring physics parameters you set in the expression. Only the value of the keyframes is considered, the easing you set in Ae is ignored and replaced by the spring simulation. You can have as many keyframes as you want, to move the target position over time and can apply the expression to arbitrary 1D, 2D and 3D properties (and to texts for parameter conversion - see next section).
Converting Parameters
Since the expression has exactly the same spring parameters as Android spring, it is easy to implement the animation in Android. But if you need to implement the same animation in iOS or react, you need the corresponding parameters for those spring systems, first. To obtain those, just apply the expression to the source text of a text layer. The expression will then calculate the parameters for UIKit, SwiftUI and react-spring from the Android parameters and then output all of them on the text layer.
Download at aescripts.com