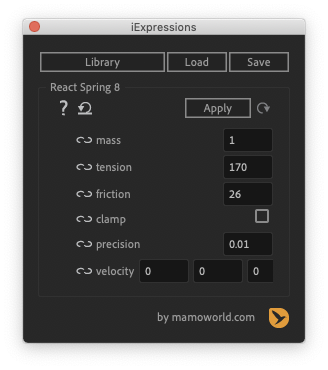
React Spring 8

Design animations in Adobe After Effects for react-spring!
Don't know what react-spring is? Learn more
This expression interpolates between keyframes in the same way as react-spring (version 8) and has exactly the same parameters. So if the animations you create should be implemented in react-spring, simply use this expression instead of normal keyframes and when implementing the animation in react-spring, simply copy and paste the parameters from the expression to get exactly the same animation in your web app.
react-spring creates time-less animations, i.e. you don't specify the duration of movements or motion path curves. Instead you just specify a target position and how strongly the object is attracted by this target position. When you apply this expression, your keyframes turn into target positions. So if you have two keyframes, for example, immediately after the first keyframe, the value is attracted by the second keyframes and moves towards it based on the spring physics parameters you set in the expression. Only the value of the keyframes is considered, the easing you set in Ae is ignored and replaced by the spring simulation. You can have as many keyframes as you want, to move the target position over time and can apply the expression to arbitrary 1D, 2D and 3D properties.
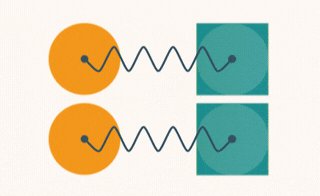
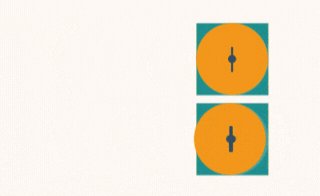
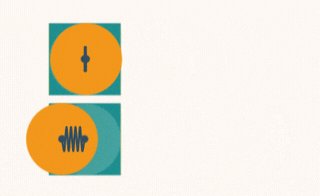
Example

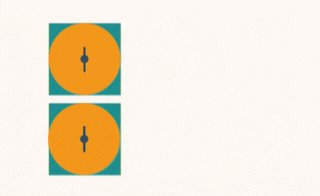
Here we visualized how a spring system is working. The green box is the target position given by your keyframes and the orange circle moves as calculated by the react-spring expression. The upper one moves with default spring settings and in the lower one we changed the mass from 1 to 4 such that the animation has more inertia and overshooting.
Download at aescripts.com