Tutorial: Prototyping React-Spring Animations in Adobe After Effects
What is Spring-Based Animation?
No matter if you create animations for the web, Android or iOS - spring animations are becoming more and more popular. In traditional, time-based animations an animation is defined by a start point A, and end point B, a duration and some easing. If you design a single, static animation, this is a very intuitive way to work. However, when it comes to designing continuous, fluid interactivity, this approach is very limited.

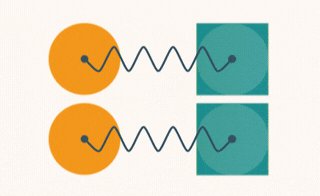
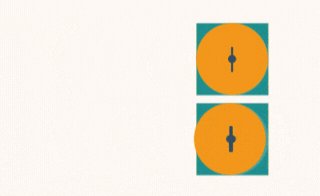
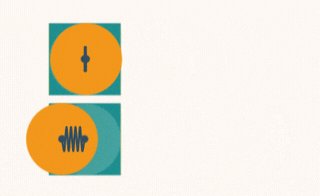
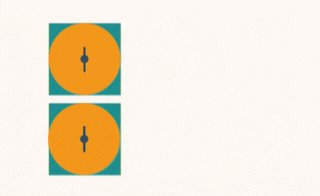
Spring systems are a very different approach to animation. To move an object from its current position A to another position B you just specify that it is attracted by B as if the object is connected to point B with an invisible spring. You specify the physics parameters that describe how exactly the spring pulls and then the object moves to B accordingly. So if A and B are very close, the duration, speed etc of the move is very different than if A and B are far apart. What you specify with the spring parameters is not just how fast and far it moves, but rather how the move should feel. Is it a heavy object or does it slide easily? Does it overshoot? These aspects can be controlled with the spring parameters.
Also in situations where movements might be aborted, spring systems are very powerful. Let's say in the middle of the move from A to B the move must be aborted due to some user interaction and the object should now move to some point C instead. If we simply stop the current movement and start a new one, the abrupt change will look very unnatural. However with a spring system, we simply specify that from now on the object is attracted by the new point C. Except for the new target point the spring simulation will continue exactly as before, so it will continue with the current position, speed, etc. of the object. The result will be a smooth and natural transition to C.
So for interactive scenarios like mobile or web apps, spring systems are much better suited than traditional keyframe and easing approaches. React-spring is one of the most popular spring systems in the web world but also UIKit, Andriod and also prototyping tools like Framer have their own sping systems, for example.
Prototyping Spring-Based Animation in After Effects
The Problem
Adobe After Effects is the de facto standard for motion design, but it relies to 100% on keyframes and time-based animation. So if you prototype animations with keyframes in After Effects, for web or mobile developers it is impossible to implement the same animations with a spring system.
The Solution

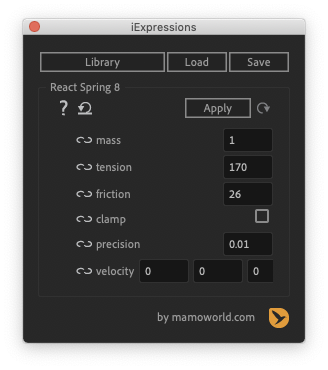
The react-spring iExpression is part of our After Effects extension iExpressions. It performs an accurate spring simulation that is 100% identical to a react-spring animation and it has exactly the same spring parameters. You simply set the spring parameters in the user interface of the iExpression and apply it to the position of a layer. Now your keyframes turn into target locations by which the layers are attracted. For a detailed explanation see the tutorial below.
Implementation
Once you are done with your prototype in After Effects, implementing the final animation in your web app with react-spring is very easy. You can simply copy and paste the spring parameters from the iExpressions interface and you are done.
Tutorial
What about other Spring-Systems?
The react-spring iExpression is our first step towards supporting spring systems in After Effects. You use another spring system that uses different physics parameters? Please get in touch with us! We want to hear what you need and we plan to support more spring systems in the future!
Get iExpressions Now!