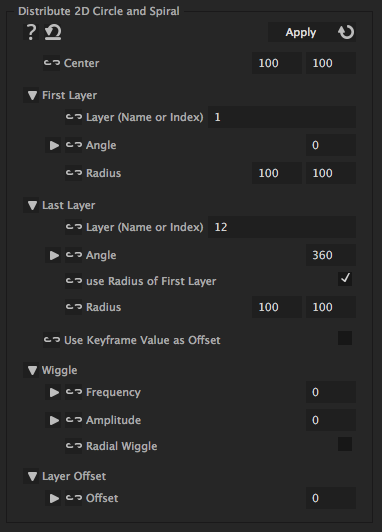
Distribute 2D Circle and Spiral

With this iExpression you can place layers in a circle. Variants like ellipses, spirals or arcs of circles are also possible. In order to orient the layers correctly on the circle, apply the "Look At Point 2D" iExpression to their rotation and choose as "Look At" point the center of the circle. If you want to move or rotate the circle, its best to set the center to (0,0), then create a new NULL object and parent the layers on the circle surface to this NULL. During the parenting, keep the alt or option key pressed. Then the position of the NULL becomes the center of the circle and you can move or rotate it using the transform controls of the NULL.
Center
is the center of the circle (or of the ellipse, spiral,...)
First Layer
Layer (Name or Index)
is the name or index of the first layer that should be placed in the circle.
Angle
this angle gives the direction where (relative to the center) the first layer is placed. 0 degree means above the center (12 o clock), 90 degree to the right of if (3 o clock), 180 degree below it (6 o clock) etc.
Radius
is the distance that the first layer has to the center. For circles, this value is identical in both dimensions, for ellipsis you can choose different values in x and y direction.
Last Layer
Layer (Name or Index)
is the name or index of the last layer that should be placed in the circle.
Angle
this angle gives the direction where (relative to the center) the last layer is placed. 0 degree means above the center (12 o clock), 90 degree to the right of if (3 o clock), 180 degree below it (6 o clock) etc.
use Radius of First Layer
With this option the last layer uses the radius of the first layer (and ignored its own radius). Use this to create circles and ellipses; for spirals the radius of the first and last layer must be different.
Radius
is the distance that the first layer has to the center. For circles, this value is identical in both dimensions, for ellipsis you can choose different values in x and y direction. For spirals this parameter should differ from the respective parameter for the first layer.
Use Keyframe Value as Offset
adds the keyframed value to the position on the circle. Hence, the layer is only placed exactly on the circle when the keyframed position is (0,0). Other values cause a corresponding offset and allow to animate the position relative to its placement on the circle.
Wiggle
Frequency
makes the layer wiggle around its position in the circle with the given frequency. If you don't want it to move at all, set the frequency to 0.
Amplitude
denotes up to how much the layer may move away from its position on the cirle. To create a little less regular but still not moving circle, set the frequency to 0 and the amplitude to some value greater 0.
Radial Wiggle
makes the layers stay exactly on the circle while they wiggle. In other words, only the angle is wiggled, but not the radius.
Layer Offset
Offset
with an Offset of one, the first layer is removed from the beginning of the arc and added again at the end behind the last layer. For an offset of 2 this happens for the first two layers etc.
Download at aescripts.com