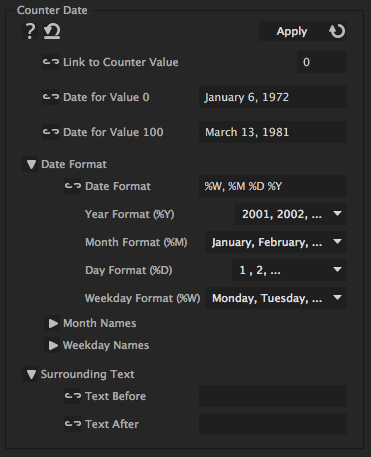
Counter Date

With this iExpression you can create a date string and animate it over time. The date can be formatted freely. Simply link "Link to Counter Value" to a slider control and keyframe it to values between 0 and 100. Then you specify which date correpsonds to the value 0 and which one to 100. The iExpression figures out the date for all other values accordingly.
![]()
Link to Counter Value
link this to a slider control which you can keyframe to control the date shown by the counter
Date for Value 0
date that should be shown when the linked slider control has the value 0. Enter the date with month names as words,e.g. "6 January 1972" or "Nov 23 2012"
Date for Value 100
date that should be shown when the linked slider control has the value 100. Enter the date with month names as words,e.g. "6 January 1972" or "Nov 23 2012"
Date Format
Date Format
determines, how exactly the date should look like. When the date string is created, this text is taken and symbols %W, %D, %D and %Y are replaced by the day of the week, day of the month, month, and year, respectively. You can arrange the symbols freely (and also leave some out if you want, for example, no weekday). Inbetween the symbols you can add arbitrary other text.
Year Format (%Y)
how the year is formatted
Month Format (%M)
how the month is formatted
Day Format (%D)
how the day of the month is formatted
Weekday Format (%W)
how the weekday is formatted
Month Names
Here you can translate the name of each month into your language
Weekday Names
Here you can translate each day of the week into your language
Surrounding Text
Text Before
an optional text that is inserted before the date itself
Text After
an optional text that is inserted after the date itself
Download at aescripts.com