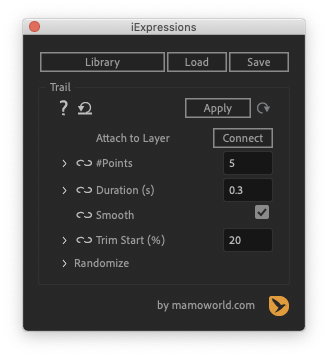
Trail

Creates a line that follows the movement of another layer. To create multiple different lines, play with the parameters in the "Randomize" section and apply the expression to multiple path properties at the same time.
Examples

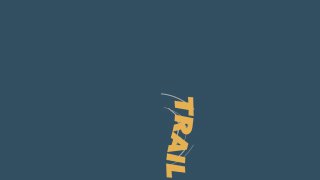
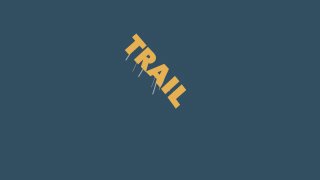
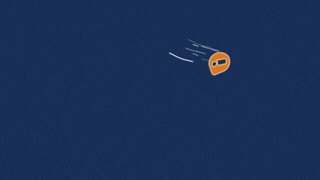
In this example we wiggled position and rotation of the text and then converted it to shapes such that we could apply the Elastic iExpression, which adds some deformation to the text. Finally we applied the Trail expression to a few paths on a new shape layer to create the white speed lines.

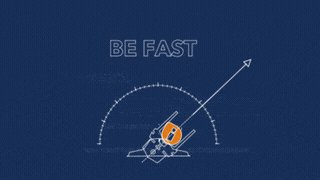
For this animation we combined
- the Throw 2D with Walls iExpression for the motion
- the Trail iExpression for the speed lines and
- the Elastic iExpression to deform the logo
Instead of linking the trail expression directly to the logo, we linked it to a null layer with the same position as the logo, but no rotation. That way the trails follow the position, but not the rotation. We also applied the Basic Wiggle iExpression to this null to wiggle the speed lines a bit.

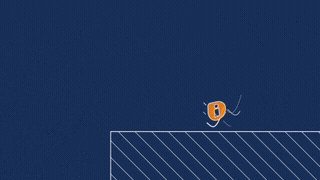
In this example, we first applied the Snap 2 Grid iExpression to the position of the circle to create the zig zag motion path. Then we created a new shape layer and applied the Trail expression to its path to create the lines that follow the motion.
Download at aescripts.com